

The RSSMiniReader is a small library to generate a small RSS feed reader in HTML. It's feature is that has minimum file requirements but however have some nice effects like rounded boxes, fadeIn effects and images feed.
So, uploading very few files, you can simply include external RSS/ATOM feed in your web pages.
This component is built by three files and you html page. The three files are a javascript library that do all the job to build the component, a CSS stylesheet to graphically format the reader and a server side script to proxy RSS feed request from this component and the external site where RSS feed is located. This last element is required to avoid javascript domain restriction for accessing an external domain from another domain.
To install this component, first of all, download it. You can download the stable release in zip or tar.bz2 format and unzip or untar in a folder. As an alternative, you can download a development version directly via SVN
svn co https://svn.micso.net:666/bruni/Web/RSSMiniReader/trunk/ RSSMiniReader-SVN
After that, you are ready to copy files to your web space. First of all, copy javascript libraries.
RSSMiniReader uses some jQuery library like
If you have one ore more of these library already embedded in your web pages, use lib/RSSMiniReader.js and your missing libraries in lib/jquery/. If you don't use jquery at all or you don't know what it's, use lib/RSSMiniReader-full.js.
Copy this library in a location in your web space, say /lib/.
Copy the CSS file css/RSSMiniReader.css in a location in your web space, say /css/.
Copy proxy.php or proxy.pl in a web folder. Choose the first if you have PHP support or the latter if you have Perl support in your web hosting.
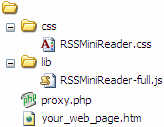
So suppose you now have this folder structure

Open proxy.php and modify/delete url entries. As an example, if you wish to use RSSMiniReader only to capture slashdot.org feed, remove $url[1] and $url[2] rows and change $url[0] row as follow
<?php /* Change only these urls */ /* It's not dynamic to avoid open proxy usage */ $url[0] = 'http://rss.slashdot.org/Slashdot/slashdot';
header('Content-type: text/xml'); print getFeed($url[$_GET['urlid']]) ...
Save and close proxy.php. Now open your_web_page.htm and include RSSMiniReader main library in HMTL head section and its CSS
<HTML> <HEAD> ... <script type="text/javascript" src="/lib/RSSMiniReader.js"></script> <link href="/css/RSSMiniReader.css" rel="stylesheet" type="text/css" /> ...
Then, inside BODY page, add a DIV tag and give it an unique ID. After it, write code to create component inside the DIV element
...
<div id="an_unique_id"></div>
<script>new RSSMiniReader('an_unique_id','proxy.php?urlid=0')</script>
...
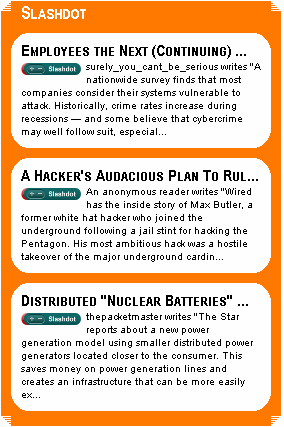
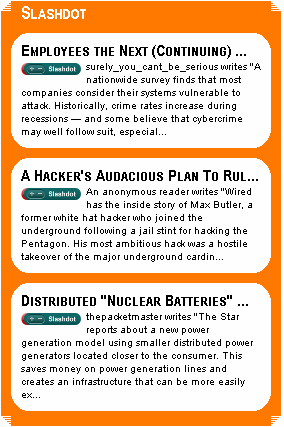
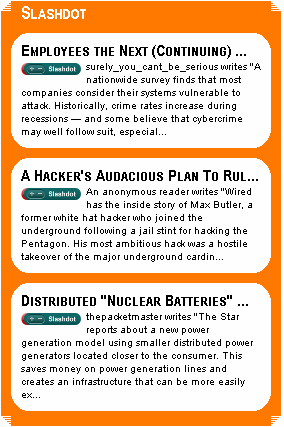
The result should be something like this: